Introduction
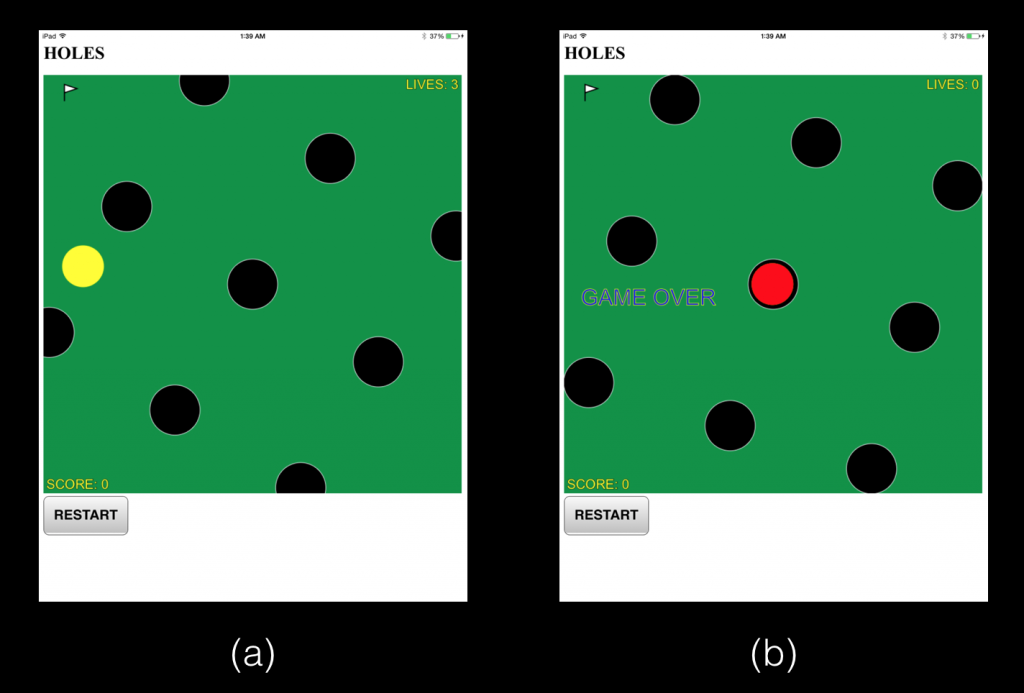
My idea was to use the accelerometer and control the motion of a circular ball on a 2D game board. The goal of this game is to guide the yellow ball to the flag without falling into the black holes. Here are a few screenshots of the game in action on an iPad:
You start with the ball in the lower right corner. Each successful journey to the flag earns you one point and you lose a life each time the ball falls into a hole. To make things difficult, the pattern of holes rotates about the center of the central hole. Each point scored increases the rotational speed.
Building the project
If you have been following my previous PhoneGap posts, there is nothing new about building and running the project once you have all the source code (HTML/CSS/JavaScript) and image files in your www folder. Once you are inside your PhoneGap project directory, you can get rid of the www folder created by PhoneGap and clone the source code for this project from GitHub using
$ git clone https://github.com/jabhiji/ios-ballgame-phonegap.git www
Note that you will also need to download the plugin for using the accelerometer.
Locking the screen in Portrait mode
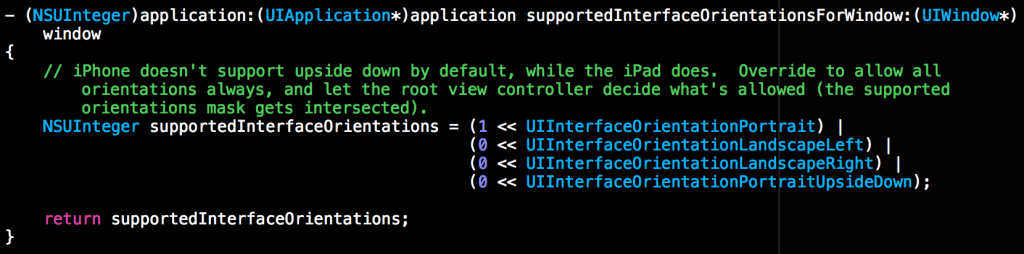
The design of this game requires that the screen on your iPhone or iPad always remain locked in portrait mode. PhoneGap provides a “config.xml” file inside the www folder where you can configure various settings, one of which is the orientation. However, I had a hard time getting this to prevent the screen rotating when I changed the orientation of the iPad (it worked fine on an iPhone!). I had to use Xcode and change the following function inside “AppDelegate.m” to prevent this from happening:
I just changed all the 1s to 0s on the last three lines, keeping the 1 for the portrait mode. I am not an expert in Xcode and objective-C, so any suggestions or comments about this hack are most welcome. So far, this seems to work for both iPhone and iPad.
One code for iPhone and iPad
Because the iPhone and iPad have different screen sizes and I did not wish to go and change the canvas size each time I changed a device, I ended up using the screen.width call inside JavaScript to resize the canvas when necessary, as shown below:
// change canvas size if running on iPad
if(screen.width > 400)
{
canvas.width = 750;
canvas.height = 750;
xmax = 750;
ymax = 750;
}
The canvas size is thus adjusted during run-time for iPad. All the game elements like the ball size, hole size and velocity are scaled with respect to the canvas size.
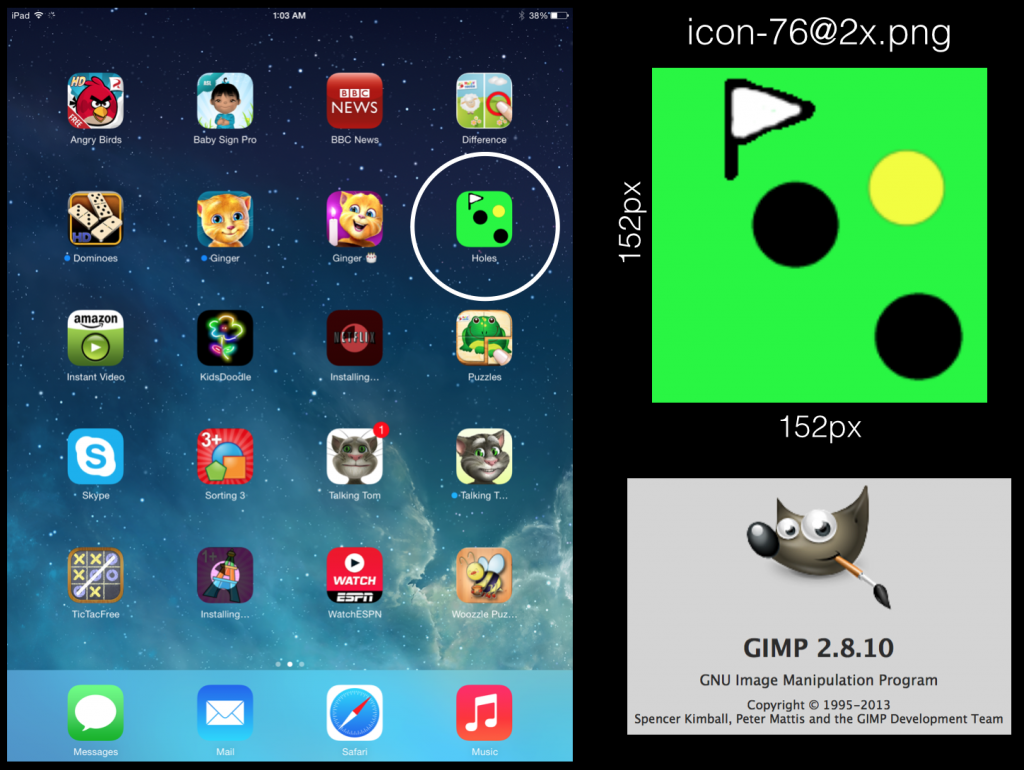
Creating an icon for your app
You typically want to design a simple and unique icon for your game. This icon will be displayed on the iPad screen with all of your other apps. I had heard good things about Gimp and decided to give it a try. Apart from being free, this is a very intuitive and easy image editing tool for beginners, once you get the hang of it.
After playing with GIMP for a while, I was able to design a simple image for the game icon. Note the convention Apple uses to name the image files. For example, the ‘@2x’ is a hint to iOS that we are supplying a high-resolution version of the icon, for use with Retina displays.
Physics
The part where the ball bounces off the walls is easy to implement. I added in a factor that reduced the speed of the ball after each impact.
Next, I tried to make the game more realistic, especially the part where the ball falls in one of the holes. Apart from the force acting on the ball because we tilt the device, I added in a “force-field” once the center of the ball falls inside the circumference of the hole. My idea was to add an “inverse-square-law” force (similar to gravitation) on the ball acting towards the center of the hole and also slow down the velocity of the ball.
While this simplistic approach works and does not make things go horribly wrong, I am sure with some more tinkering, I will be able to make things better than they are now.
—
I had an absolute blast making this game and I hope you have fun playing it!